WordPress & WooCommerce Development
-

Examples
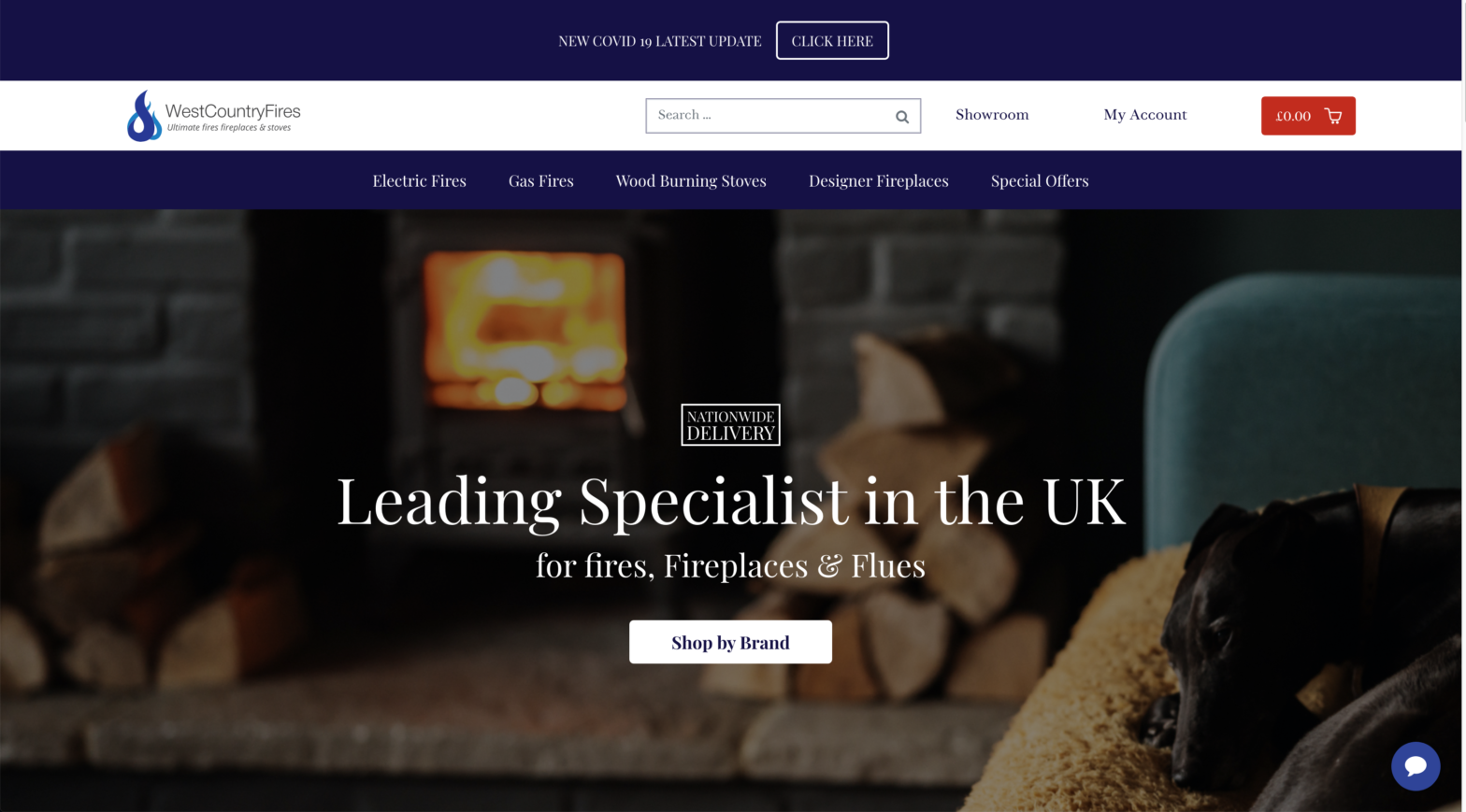
West Country Fires This is a refresh of the homepage, header & footer as an interim project until they have their site rebuilt. It uses a CSS3 and Flexbox based template, built using a BEM component based approach. https://westcountryfires.co.uk/ HAB Direct A WooCommerce site built using a component based BEM approach. The site build was…
-

Cartimize – The Best WooCommerce Checkout Plugin Available In 2021?
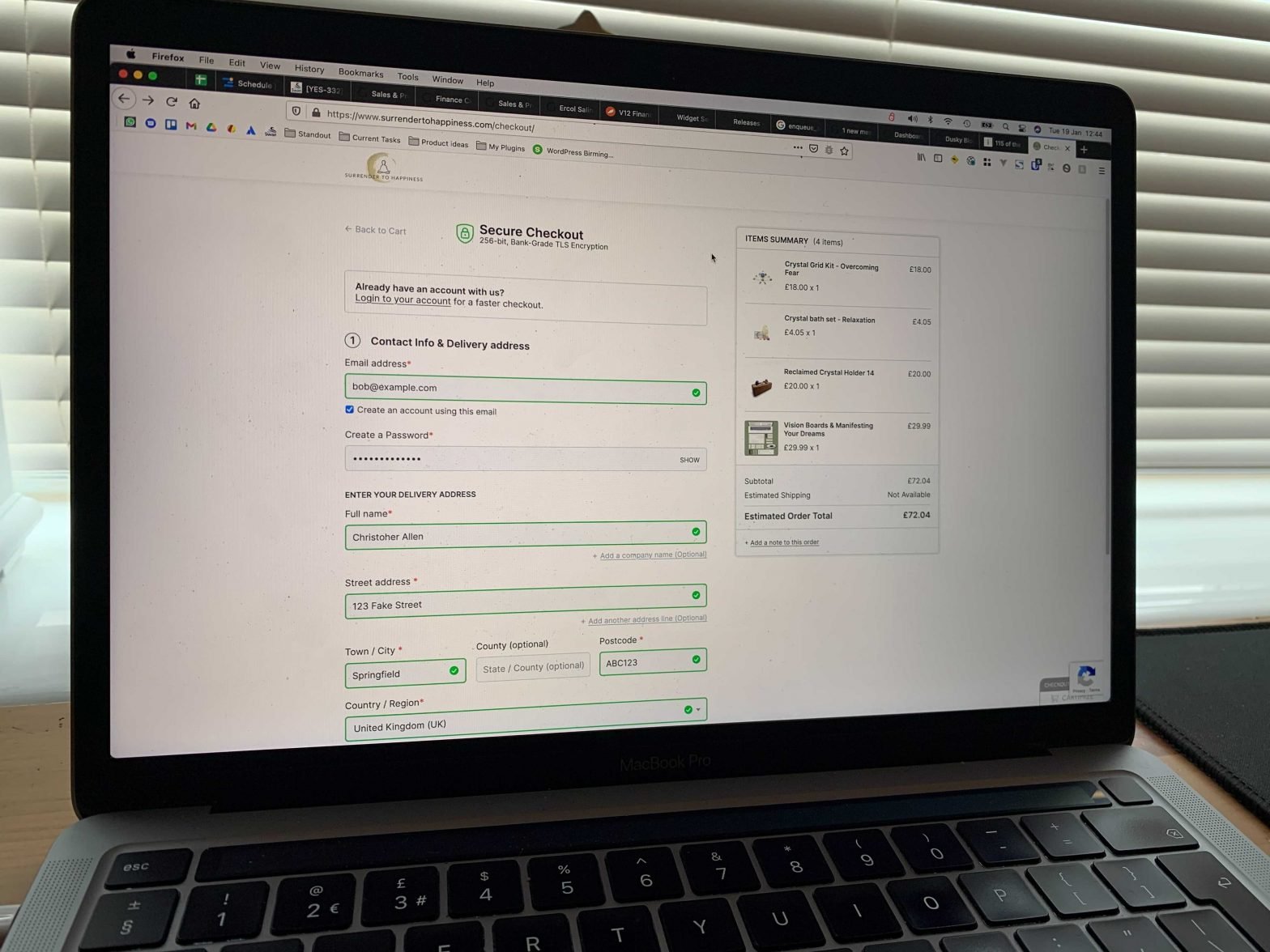
Just before Christmas, I discovered a brand-new checkout solution for WooCommerce. It’s called Cartimize, and it has one of the boldest claims I’ve ever seen for a checkout plugin: Implement The Best WooCommerce Checkout UX and gain as much as a 35% increase in conversion rate, in under 5 minutes. I admit to initially being…
-

How to add a new country to WooCommerce
This is a quick post, but I wanted to share it as it recently came in very handy. I had a complaint from a customer who was trying to buy something to ship to the Canary Islands but couldn’t find it in the list of countries in WooCommerce. But the Canary Islands aren’t a country……
-

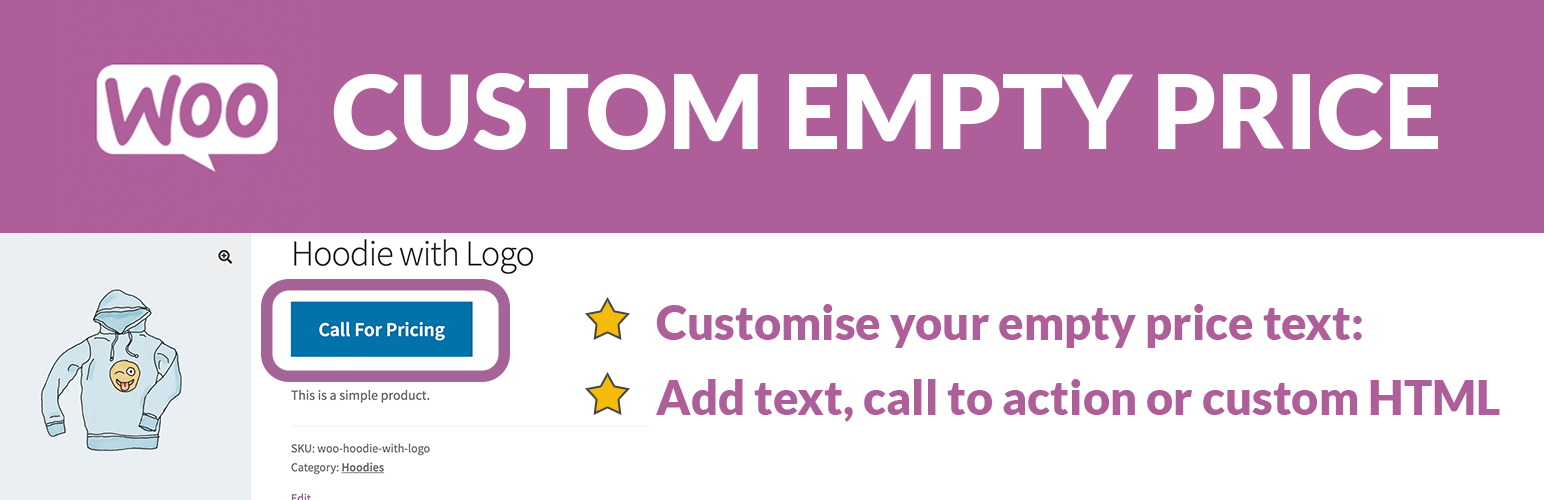
Woo Custom Empty Price – Add your own call to action when your product has no price
Selling ‘offline’ products with WooCommerce One of the e-commerce websites I look after sells a lot of heavy-duty equipment that requires installation by a specialist. Because I have no price set on some of the products, I need to show a call to action instead. This is purely for the purpose of generating leads. Standard…
-

My Simple WordPress Development Workflow
I want to share my development setup and talk about how I do things these days. This post is has two main sections. Part one covers the tools I use, and part two will cover my workflow ie. how I perform common tasks.
-

WP Dev Flag – How to tell your WordPress Dev from your Production
Ever since I managed to switch all my websites to WordPress, I’ve greatly simplified my local development setup. I don’t need multiple vagrant boxes or docker machines anymore, so for the last 12 months or so, I’ve been running all my local WordPress sites on Local by Flywheel.
-

How To Customise Your WordPress Author URL – The super-easy way.
A friend of mine, Mike ( who blogs about old cameras amongst other things over at https://www.sgtberbatov.com/ ) came to me with an annoying niggle about his WordPress blog. He showed me that his author pages had been indexed by Google, and if he did a site:sgtberbatov.com, it was listing all his author profiles in…
Got any book recommendations?